

Select the mode indicator to change the mode and to configure how file extensions are associated to modes. The current editor mode is indicated in the editor's Status Bar. The mode also accepts trailing commas, but they are discouraged and the editor will display a warning. When in the JSON with Comments mode, you can use single line ( //) as well as block comments ( /* */) as used in JavaScript.
APPCODE NO INTELLISENSE CODE
This mode is used for the VS Code configuration files such as settings.json, tasks.json, or launch.json.

In addition to the default JSON mode following the JSON specification, VS Code also has a JSON with Comments (jsonc) mode. Folding regions are available for all object and array elements.

You can fold regions of source code using the folding icons on the gutter between line numbers and line start. You can format your JSON document using ⇧⌥F (Windows Shift+Alt+F, Linux Ctrl+Shift+I) or Format Document from the context menu. When you hover over properties and values for JSON data with or without schema, we will provide additional context. JSON files can get large and we support quick navigation to properties using the Go to Symbol command ( ⇧⌘O (Windows, Linux Ctrl+Shift+O)). We also offer IntelliSense for specific value sets such as package and project dependencies in package.json, project.json, and bower.json.
APPCODE NO INTELLISENSE VERIFICATION
We also perform structural and value verification based on an associated JSON schema giving you red squiggles. You can also manually see suggestions with the Trigger Suggestions command ( ⌃Space (Windows, Linux Ctrl+Space)). json, VS Code provides features to make it simpler to write or modify the file's content.įor properties and values, both for JSON data with or without a schema, we offer up suggestions as you type with IntelliSense. We also use it extensively in Visual Studio Code for our configuration files. JSON is a data format that is common in configuration files like package.json or project.json.

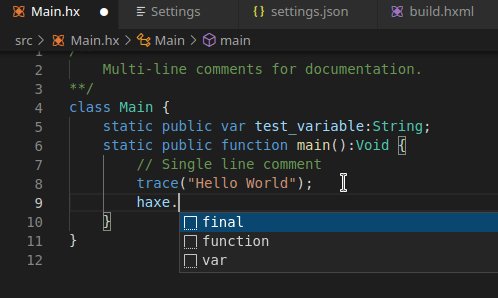
APPCODE NO INTELLISENSE UPDATE
It’s pretty safe to assume Microsoft will release an update which fixes this at some point, but in the meantime there is a workaround. If you create your own stylesheets and put them in your project’s wwwroot folder you’ll get intellisense, but not if you use a package via NuGet (like MudBlazor). Here’s the problem for intellisense in VS… The new razor editor does not yet have support for populating intellisense based on static assets linked from Nuget packages this way. When you build your app for production the assets are rounded up and distributed as part of the published output. NET will redirect all requests for MudBlazor CSS and JavaScript files to the Nuget cache (as per the location specified in the mapping file). When this project runs (during development). “D:\.nuget\mudblazor\6.0.2\staticwebassets\” In the case of a project which references MudBlazor, the mapping file will likely include an entry pointing to the Nuget Cache, like this one from my project: NET to the location of any static assets referenced by the project. NET looks for a file in your project’s build output directory.įor example… \bin\Debug\net6.0\. Under the hood, when you build your app (during development).


 0 kommentar(er)
0 kommentar(er)
